My name is Vince Puglia, sales engineer for Dialogic and the creator of myVirtualLesson. I’m a long-time listener, first-time hacker. I got my start in telecommunications through a support role as an application engineer at Dialogic before joining the sales team so I had plenty of programming fundamentals that I could fall back on. Still this was my first hackathon experience so I wasn’t sure what to expect. My hack allows golf instructors to connect to their students remotely from anywhere in the world using WebRTC for voice and sharing video real time. In the end, I was fortunate to be selected as the Tropo prize winner at the 2014 TADHack Madrid event. This is the inside story of how my hack came together.
My name is Vince Puglia, sales engineer for Dialogic and the creator of myVirtualLesson. I’m a long-time listener, first-time hacker. I got my start in telecommunications through a support role as an application engineer at Dialogic before joining the sales team so I had plenty of programming fundamentals that I could fall back on. Still this was my first hackathon experience so I wasn’t sure what to expect. My hack allows golf instructors to connect to their students remotely from anywhere in the world using WebRTC for voice and sharing video real time. In the end, I was fortunate to be selected as the Tropo prize winner at the 2014 TADHack Madrid event. This is the inside story of how my hack came together.
Background
Leading up to the event, the most difficult decision was settling on an idea – I knew from the start I wanted to use WebRTC. The rate at which this technology is changing the telecom industry is exciting. As for choosing an event sponsor, I had known about and had been following Tropo for a while yet never had an opportunity to use their product so I quickly settled on them. Also, given I’m representing Dialogic I wanted to incorporate the PowerMedia XMS (eXtended Media Server) into the hack for delivering video. Since Tropo did not offer video, this seemed to be a complementing adjunct for the hack. I coupled these elements with my enjoyment obsession for golf that added a level of passion to the hack. And while I was a solo participant, I’m fortunate to be surrounded by an immense amount of talent at Dialogic that always has an open door for collaboration. I will say the myVirtualLesson concept was NOT the first idea as others seemed to fall flat.
The weeks prior to TADHack, I familiarized myself with the Tropo API and the Phono plugin through their documentation and developer sandbox. I built simple scripts using some of the elements I thought I might use in my hack. Overall,the implementation of the concept took 10 to 12 hours with an additional hour of presentation prep and demo recording.
Technical Details
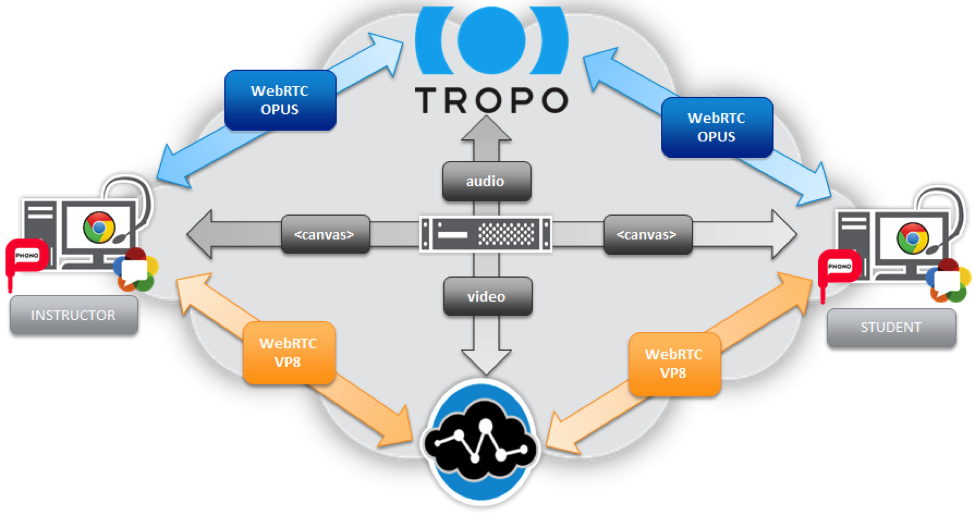
The idea was to split the audio and video into two separate streams with the audio being handled by Tropo and the video being handled by Dialogic. In the middle of everything would be an application server that would host the server logic for the media server, host the web interface including the PHP scripts used to transfer the canvases, and lastly act as a media repository for storing the audio/video.
The myVirtualLesson hack consisted of four primary modules:
- The web user-interface which handled the participant login (instructor vs. student) was written in HTML/CSS and used the client-side JavaScript to draw on the canvases. The web user-interface is where I utilized the Phono phone plug in for establishing the audio leg of the call. In conjunction, I used the Dialogic JavaScript API to establish the video leg of the call.
- The web server-side logic which was written in PHP to poll the instructor for changes to the drawing canvas, pull the changes to the centralized application server and distribute it to the student. This portion of the hack turned out to be the biggest challenge…. More on this below.
- The Tropo Scripting API for audio handling including greeting the caller with a text-to-speech prompt, starting an audio conference and moving the audio recording to the centralized application server upon call completion.
- The PowerMedia XMS server-side logic for video streaming to the student and instructor and handling the DVR functionality for controlled playback was written using the Java programming language with an underlying RESTful API media control.
My PHP time sink
Where I stumbled and spent a lot of time was on the web server-side logic. I needed to transfer the canvas from the instructor to the student seamlessly and efficiently. And did I mention this was my first PHP experience? ….Thank you stackoverflow. How I did it:
First step was to create a saveCanvas function that was called each time a new line was drawn by the instructor on the canvas. The function leveraged jQuery to issue a post() method to call the server-side PHP script (uploadSavedCanvas.php) to transfer the stored canvas image data:
function saveCanvas() {
console.log(“saveCanvas – ENTER”);
var data = document.getElementById(“myCanvas”).toDataURL();
console.log(data);
$.post(“uploadSavedCanvas.php”, {
imageData : data
}, function(data) {
console.log(“DONE”);
});
}//saveCanvas
On the web server-side, I needed to receive the canvas image and store it for retrieval:
<?php
ini_set(‘display_errors’, ‘On’);
error_reporting(E_ALL);$dataURL = $_POST[“imageData”];
$dataURL = str_replace(‘data:image/png;base64,’, ”, $dataURL);
$dataURL = str_replace(‘ ‘, ‘+’, $dataURL);$image = base64_decode($dataURL);
$filename = ‘mySavedCanvas.png’;file_put_contents($filename, $image);
?>
The student user-side would then poll the web server for the canvas using the loadCanvas function. This all seems simple now but at the time it was not obvious:
function loadCanvas() {
console.log(“loadCanvas – ENTER”);
var ctx = document.getElementById(‘myCanvas’).getContext(‘2d’);drawing = new Image();
drawing.src = “mySavedCanvas.png”;drawing.onload = function() {
ctx.drawImage(drawing,0,0);
};
ctx.clearRect(0, 0, myCanvas.width, myCanvas.height);
}//loadCanvas
My TADHack experience
Overall I had a great first hackathon experience – I learned a lot throughout the process including the Tropo API and a new trick with PHP. I was disappointed to not be able to attend the event in person due to a scheduling conflict but was glad they extended the entries to remote participants. I missed out on the primary goal of a hackathon: networking. I hope to participate in the 2015 TADHack in-person next year along with some new recruits to the team. I’d like to extend a big thank you to the sponsors of the event – especially Alan Quayle for his hard work and commitment to the TAD community. In the meantime, I hope to interact with the TAD community through their blogging, twitter or perhaps an in-person meet-up.
Thanks!
Vince